서비스디자이너의 독학
[스케치업] Day-1 : 나만의 단축키 카드 만들기 본문
반응형
스케치업에서 기본으로 설정된 단축키는 있지만... 그대로 활용하기에는 좀 불편한 점이 많기도 하고, 스케치업은 단축키 변환이 아주 간편한 프로그램이기 때문에 나만의 단축키 지정을 만들어보고자 합니다.
우선 단축키는 화면전환과 기본조작으로 크게 나누어서 필요하다고 생각했습니다. 화면전환이 불편하면 프로그램 이용 자체가 어려워지는데, 반대로 말해서 화면전환만 자연스럽게 할 수 있으면 얼마든지 프로그램을 더 편하게 사용할 수 있기 때문...!
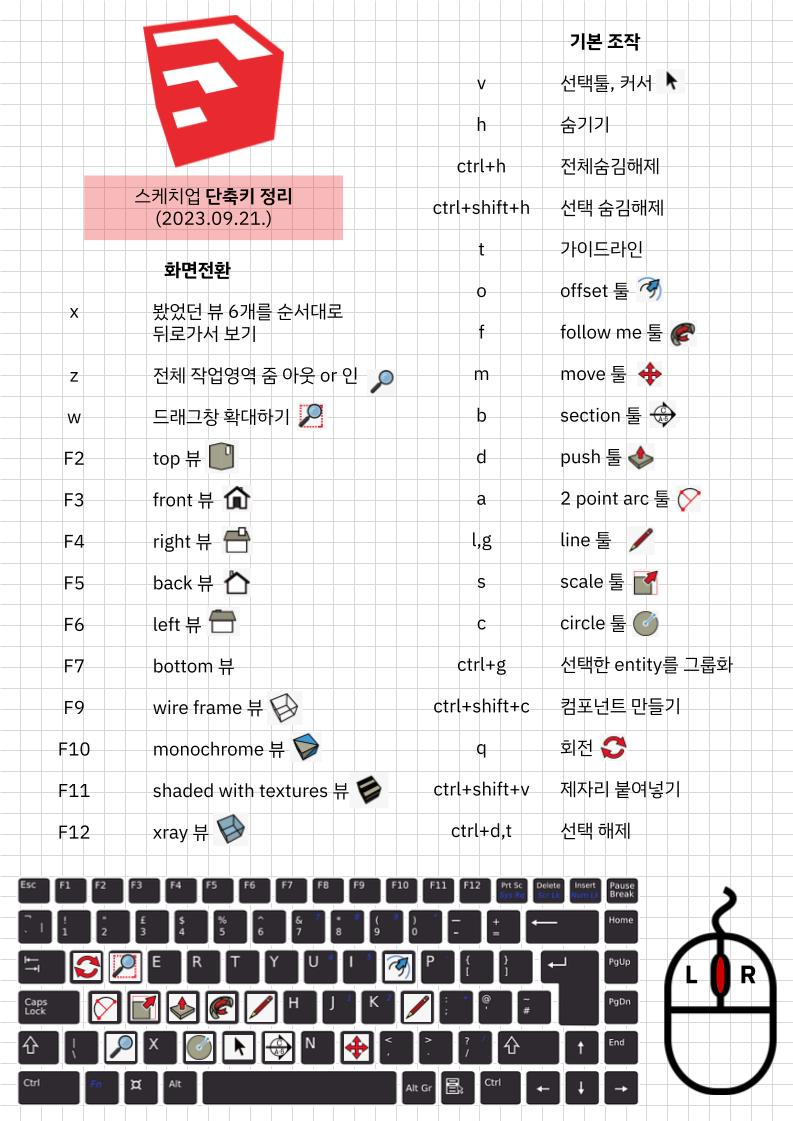
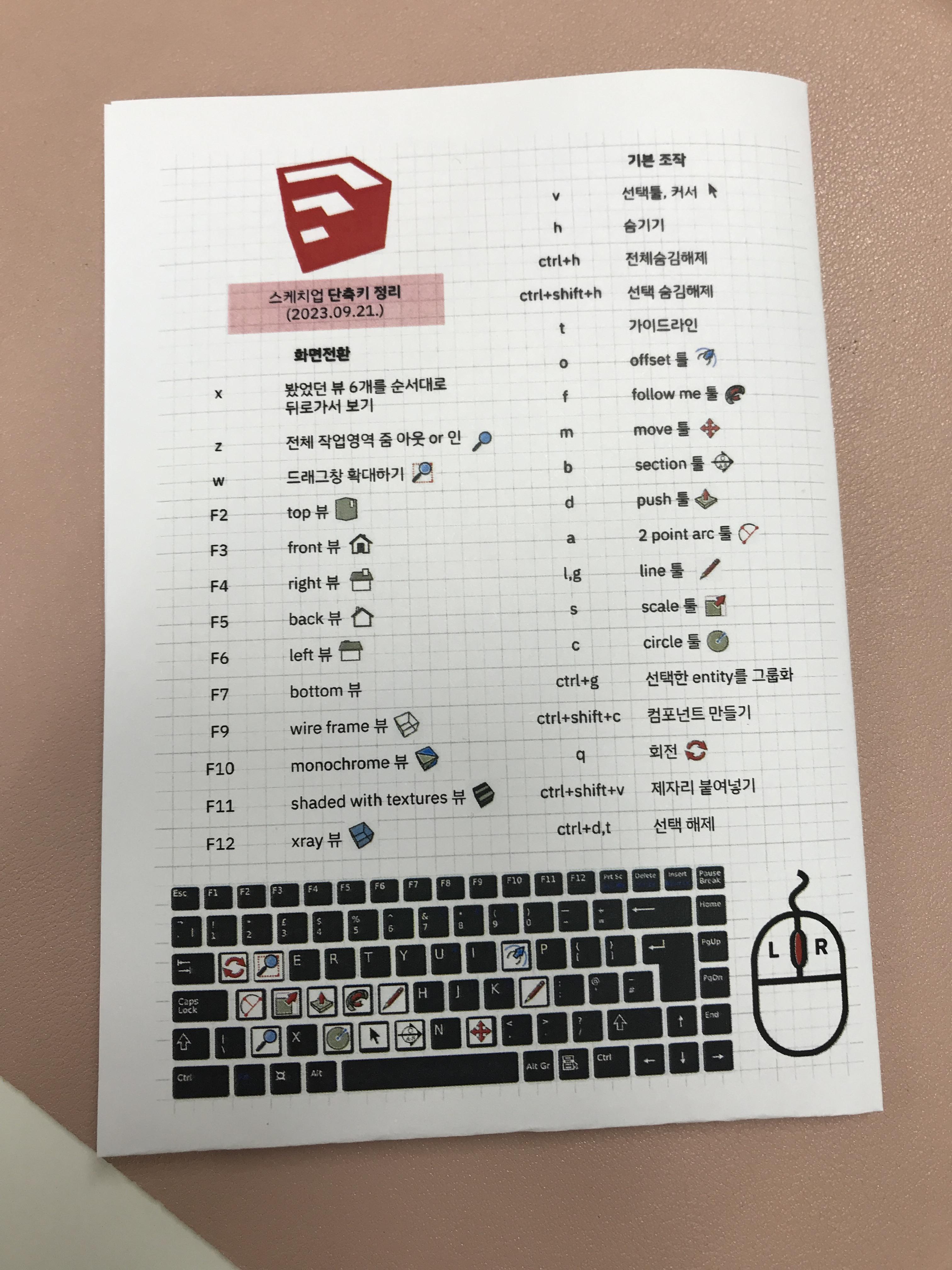
더불어 기본조작은 많이 쓰이는 키들이 많이 쓰이게 되는데, 이러한 키들을 한번 정리해서 내것으로 정립하고나면 스케치업 활용이 훨씬 더 쉬워질거라 생각됩니다. 아래는 내가 주로 많이 쓰는 키들을 기준으로 정리한 스케치업 단축키노트!


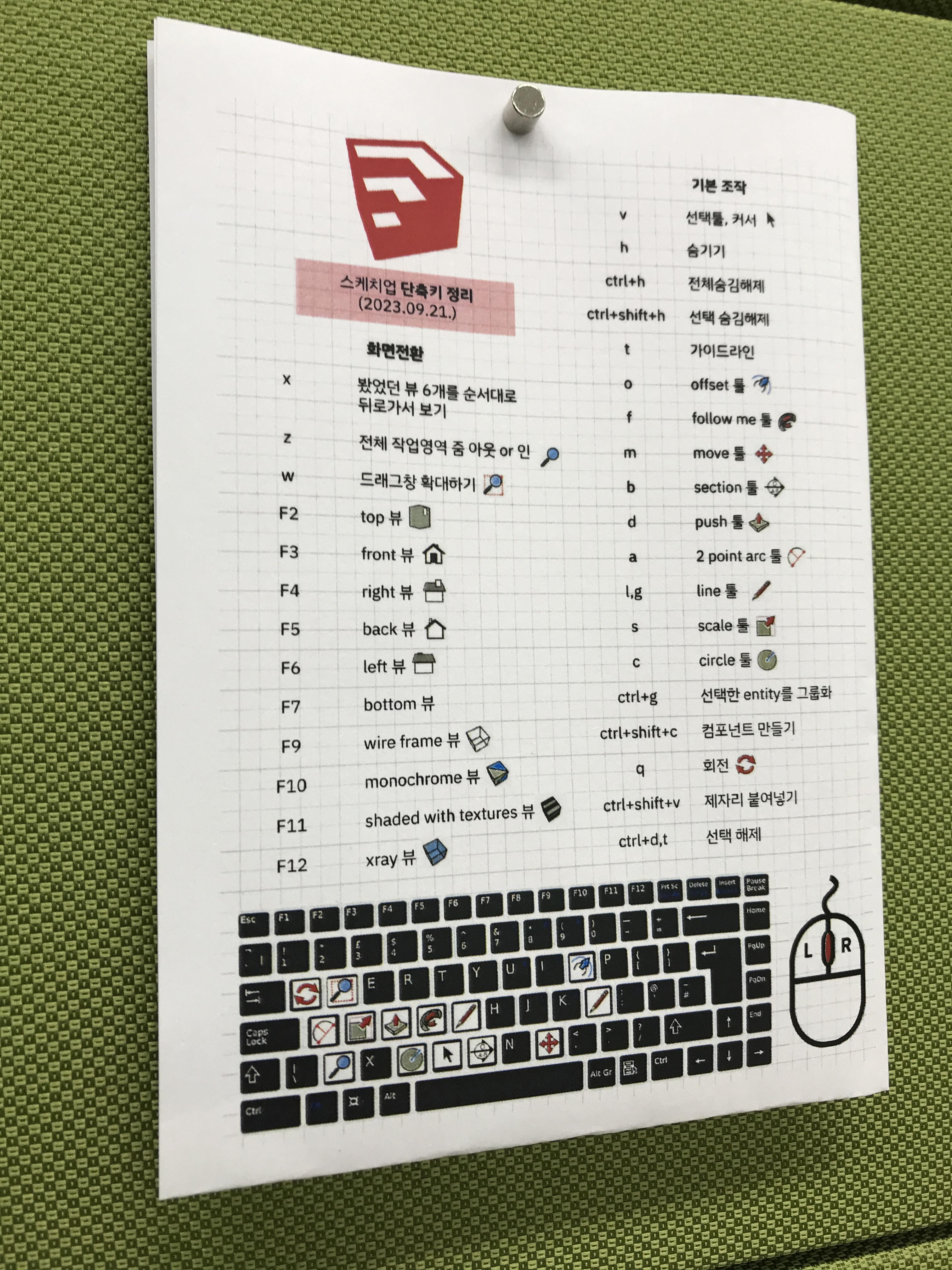
A4기준으로 디자인한 이미지이지만 1/4정도 크기로 인쇄해서 책상에 붙여두기에 딱 좋습니다. 저는 모니터 옆 파티션쪽에 붙여뒀는데 앞으로 유용하게 사용할 수 있을 것 같습니다.

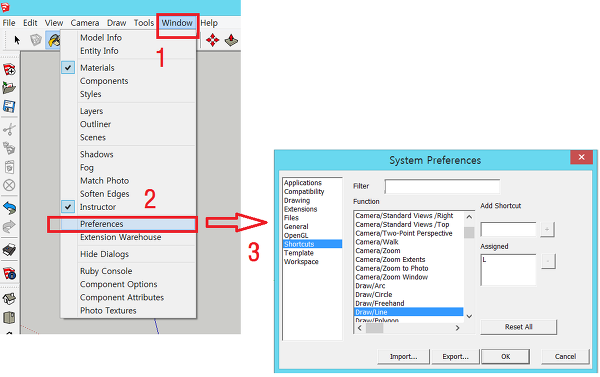
혹시나 스케치업 단축키 편집을 할 경우에는 상단의 메뉴에 보면 창(W)을 클릭하고 환경설정으로 들어가 단축키를 설정할 수 있습니다.
단축키 변경 접근경로!
Window → Preferences → Shortcuts
창 → 환경설정 → 단축키
다른 PC에서도 지금 사용하는 단축키를 그대로 사용하기 위해선 불러오기를 하거나(Import) 또 내보내기(Export)하여 다른 PC에서도 단축키를 편집하지 않고도 사용할 수 있습니다.

반응형
'올해의 독학 > 스케치업 🏠' 카테고리의 다른 글
| [스케치업] Day-3 : 레이어 정리의 기술 (혹은 태그 관리) (0) | 2023.10.18 |
|---|---|
| [스케치업] Day-2 : 그룹/솔리드/컴포넌트 개념 이해하기 (1) | 2023.09.24 |
| [스케치업] Day-00 : 스케치업 잘하려면 뭐부터 해야하나요? (1) | 2023.09.19 |



